- Published on
How to Create and Publish a Package to npm Registry
- Authors

- Name
- Sahil Fruitwala

Introduction
In this tutorial, we will see how to create, test and publish our own npm package. But why does anyone want to publish the npm package?
As developers, we use many npm packages that other developers have published. These npm packages improve our development cycle and save a lot of time. Npm packages provide some functionality so that we don't have to code them again. For example, on the frontend side, we use Axios to fetch data from APIs. Or we use UUID to give our data a unique id at the backend side.
By working in the IT field, we understand that efficiency is a crucial aspect of development. But, sometimes, we come across situations and have to write a piece of code. This code can be useful to many people in the world or to your organization. Now we can always use the git repositories for this task. But, setting up the codebase every time can be a bit tricky. Instead, after publishing the code, we can set up this codebase using a single command.
Note: Packages and Modules are two different things. But for this tutorial, we do not need to worry about the difference.
Initial Setup
There are some prerequisites that you must fulfill before publishing the npm package.
- We need to create an npm account and verify it.
(Remember, if you do not verify your account, you will face some errors when you try to publish the package.) - Download and install Node.js
- Login into your local system using npm credentials.

After creating the npm account, open a terminal and write the following command. To verify the installation of node and npm, execute these commands.
node -v
npm -v
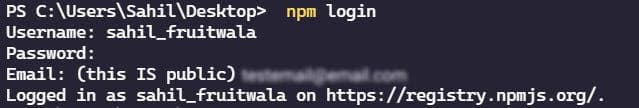
Now, to login into the npm account, use the following command. It will ask for your username, password and the email that you used to sign up.
npm login

Npm packages are of two types normal packages and scoped packages. Scoped packages are mostly used for private packages or an organization's internal usage. But you can find some public scoped packages as well, such as the @angular scoped package.
Note: Check the validity of the package name before starting writing the code. It is not a big concern we can change the name anytime but it is a good practice.
Write the core logic of your package
Npm packages are like normal node projects in most cases. So, as we initialized the node project we have this project as we using the following command.
npm init
For this tutorial, I will create an npm package that will log all my social media links. As shown below, I have filled necessary details. Here, I created a repository on GitHub and mentioned a link to that repository. It becomes easy to map
C:\social-info> npm init
package name: (social-info)
version: (1.0.0)
description: Log all social media information of Sahil Fruitwala.
entry point: (index.js)
test command:
git repository: https://github.com/SahilFruitwala/social-info.git
keywords: social media, Twitter, Linkedin, Instagram
license: (ISC)
About to write to C:\Users\Sahil\Desktop\social-info\package.json:
{
"name": "social-info",
"version": "1.0.0",
"description": "Log all social media information of Sahil Fruitwala.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/SahilFruitwala/social-info.git"
},
"keywords": [
"social-media",
"Twitter",
"Linkedin",
"Instagram"
],
"author": "Sahil Fruitwala",
"license": "ISC",
"bugs": {
"url": "https://github.com/SahilFruitwala/social-info/issues"
},
"homepage": "https://github.com/SahilFruitwala/social-info#readme"
}
Is this OK? (yes) yes
After finishing this process, we have to create a starting file. In this case, there will be an index.js file as mentioned in the package.json. In this index.js file, we will write the core logic for the package. It is a very simple package which is why we have only one file.
Now, in the index.js file, we will write the main logic for our package. As I mentioned earlier, this package will log social media links. The logic is as follows:
const twitter = 'https://twitter.com/Sahil_Fruitwala'
const linkedin = 'https://www.linkedin.com/in/sahilfruitwala/'
const github = 'https://github.com/SahilFruitwala'
const logData = (option) => {
option === 1
? console.log(`Twitter: ${twitter}`)
: option === 2
? console.log(`LinkeIn: ${linkedin}`)
: option === 3
? console.log(`GitHub: ${github}`)
: console.log(`Enter Valid Input!`)
}
module.exports = logData
Here, when a user passes a specific digit, the logData function will log a specific social media URL.
Test your package
Now, to test this package locally we can use the npm link command. This command will link the package folder to the global node_modules directory.
To use this package create a directory named to test and open a terminal in this directory. This directory is for testing purposes only. So, we can ignore some configurations. Run the npm init -y command in the test directory and create a JavaScript file named index.js.
Now, the main question is, how can we use the package that we created? To use this package, open the terminal in the test directory and write npm link social-info. Note that name of the package was social-info. The name must match then only this command will work. This command will generate the node_module directory in the test directory.
Write the code shown below in the index.js file of the test directory. We are importing the 'social-info' package. Here, as the logData function was the default import we can directly use it.
const info = require('social-info')
info(3)
info(13)
Output:
GitHub: https://github.com/SahilFruitwala
Enter Valid Input!
Publish the package
Finally, after testing package is ready to publish. To publish this package we just need one command.
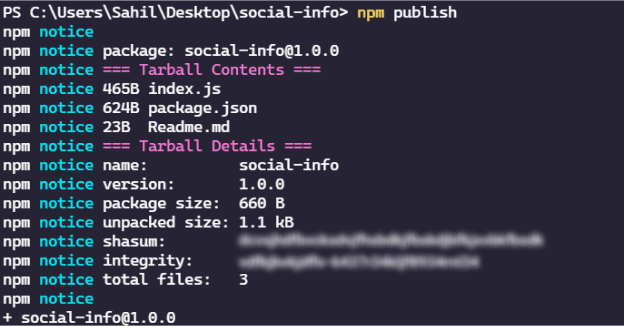
npm publish
After successful publication, you will see output like the image below.

Unpublish & Updating package
If you'd like to remove any package from the npm registry, use npm unpublish to unpublish the package.
Sometimes, there will be a need to update the package. When you make changes to your code and want to update the package, have to update the version of the package. To update the version use npm version <type>. Here <type> is a semantic versioning release types (patch, minor or major). After updating the version number, you can publish the package again. Use the same npm publish command to publish the package.
Conclusion
Awesome! Now you can create and publish your own packages. You can create scoped packages the same way we created this package. Try to create a scoped package using this documentation. You can also check out my first npm package as well. I created a Twitter Search API wrapper name Twi-JS.
Make sure to share any thoughts, questions or concerns. I would love to see them.
